
Background
This was my final project at UC Berkeley Extension done with three other members in a four person group. We separated into two teams with each of us gaining experience in all parts of the project whether it be frontend, backend or database.
- Timeline: 2 Weeks
- Number of Group Members: 4
Requirements
*Must use React, Vue, or Angular in some way (even if minimal)
* Must use a Node and Express Web Server
* Must be backed by a MySQL or MongoDB Database with a Sequelize or Mongoose ORM
* Must have both GET and POST routes for retrieving and adding new data
* Must be deployed using Heroku (with Data)
* Must utilize at least two libraries, packages, or technologies that we haven’t discussed
* Must allow for or involve the authentication of users in some way
* Must have a polished frontend / UI
* Must have folder structure that meets MVC Paradigm
* Must meet good quality coding standards (indentation, scoping, naming)
* Must not expose sensitive API key information on the server, see [Protecting-API-Keys-In-Node.md](../../../../01-Class-Content/10-nodejs/03-Supplemental/Protecting-API-Keys-In-Node.md)
The Goal
The goal is to build a fitness app that tracks workouts with a user friendly design. There are a number of fitness apps out there that have complicated user interfaces. The goal of this project is to see if users can go through the least amount of menus in order to access what they want. After all a task like going to the gym is to go in, workout and get out with minimal complications.
The Research
We first surveyed 16 people and asked them questions about whether they worked out or not, if they tracked their workouts and how they did it. Some of our answers were that they used a fitness app but gave up because the process was too cumbersome or they used pencil and paper. Our group reviewed and tested 10 fitness apps including ones from Nike, MyFitnessPal and Fitbit. Our two main takeaways were that each app had a complicated sign up process and logging workouts involved too many hard to follow steps.
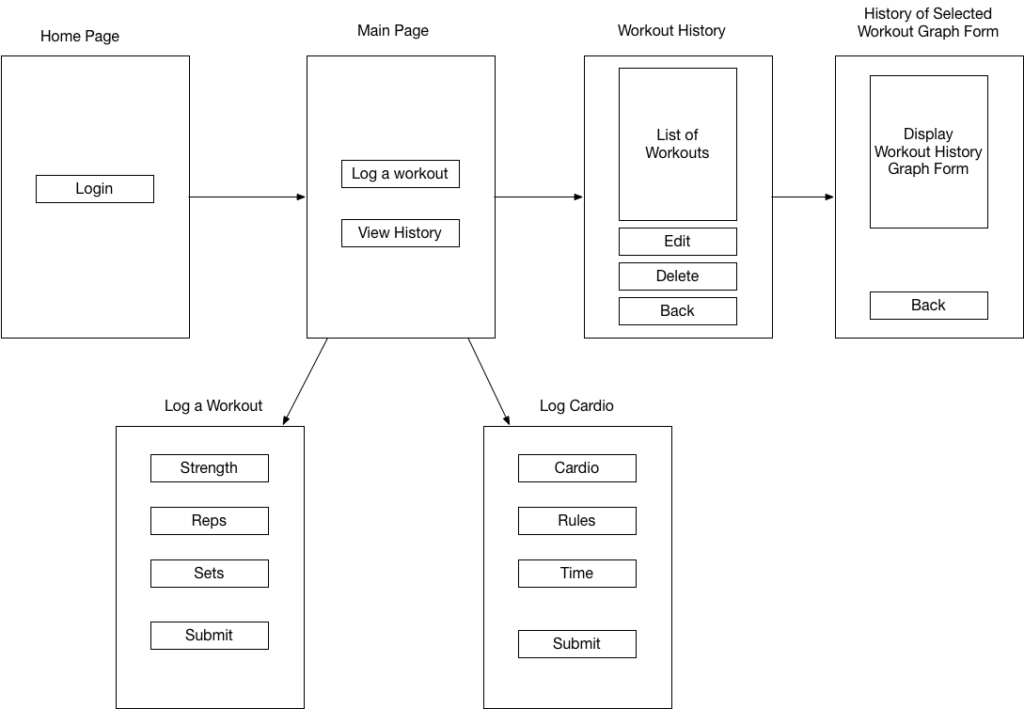
Wireframe
We started with a complicated sketches for our interface and used the responses we received to refine and strip down our design to a wireframe that aimed for functionality. After 4 iterations with combined ideas from each member we arrived at our final wireframe.

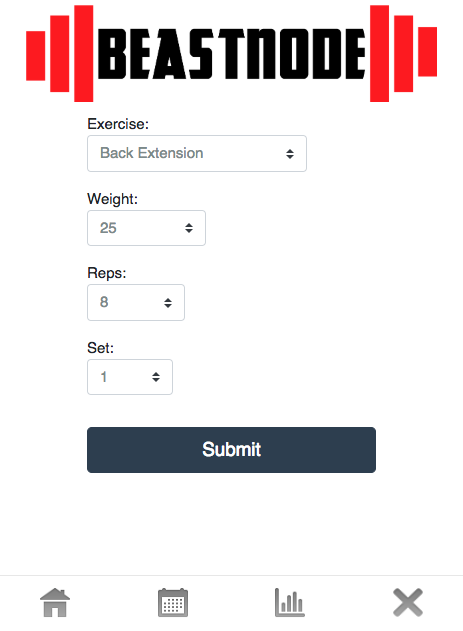
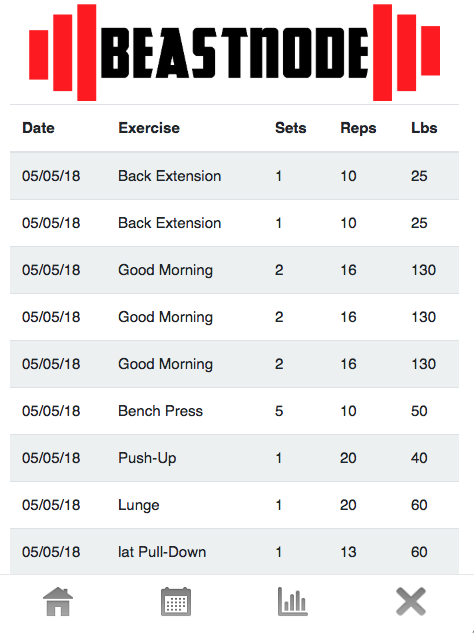
Design Prototype



Challenges
The challenges in this project were the time constraints for the project, coordinating group members to meet up, being overly ambitious in incorporating redux with react, and solving challenging programing problems. In the end the project was completed just under the deadline by 5 hours.
Post Project Deadline
I brought this Mobile App to a regional UC Berkeley Extension Project Showcase and ran demonstrations. Users appreciated the simplicity of the application and made several suggestions. The most notable change was to fix the top row of the app so the categories would stay on the screen even as the user scrolled downwards. Overall we have achieved our primary goal to bring a simple functional workout application to our users.
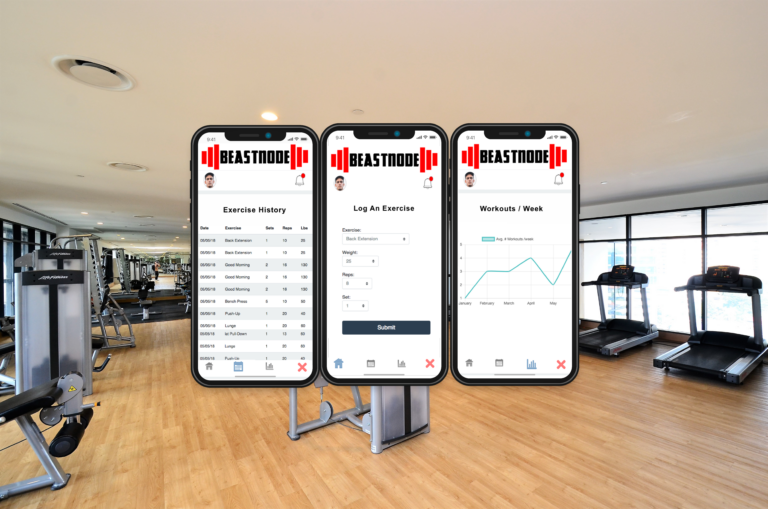
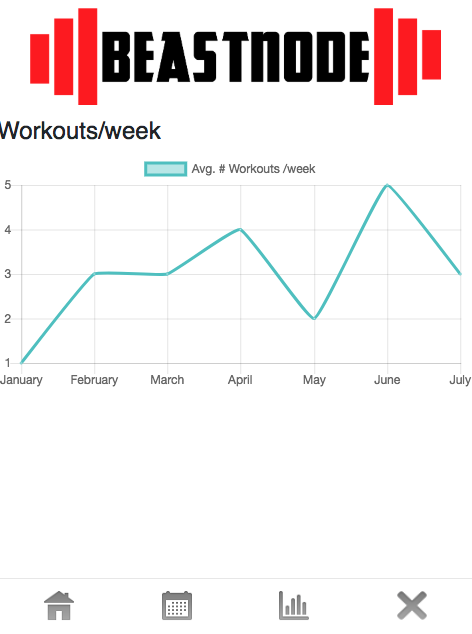
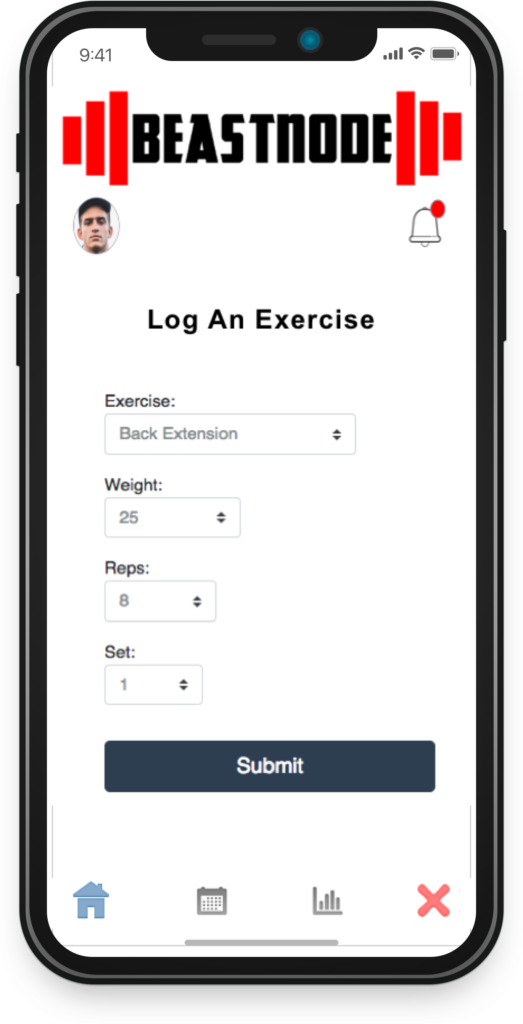
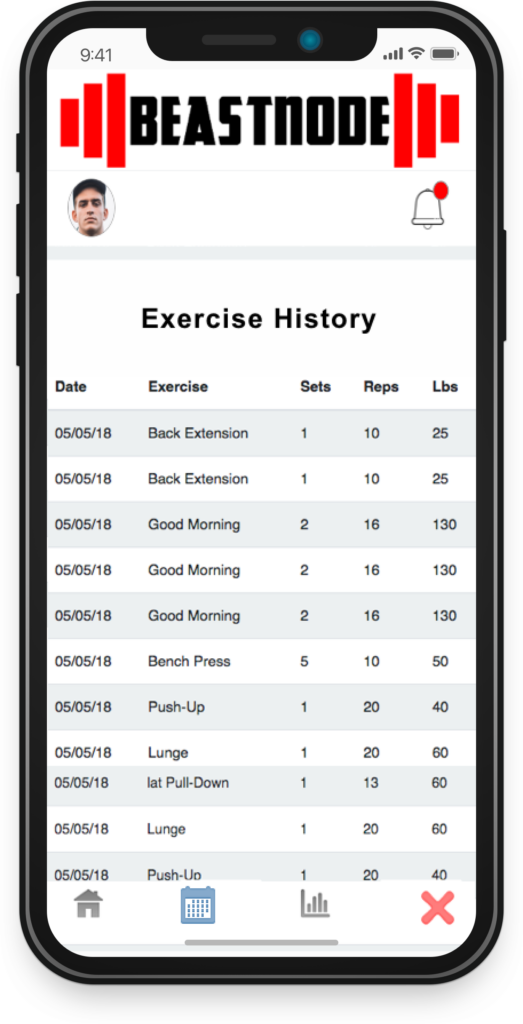
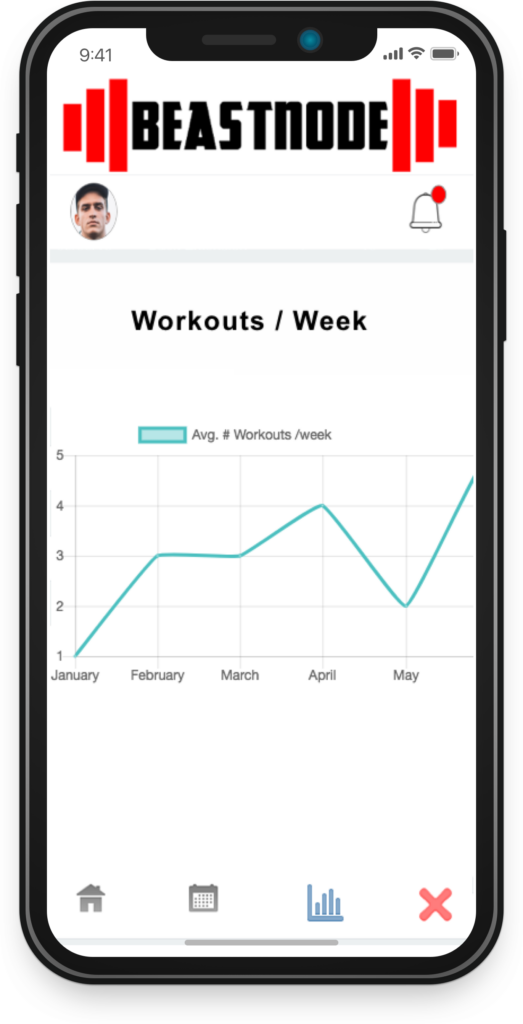
Updated Screens for iphone X



I have updated the screens for the iPhone X. I added a profile and notification section to indicate which user is logged in as well as highlighted icons to indicate which page the app is currently on. I have received feedback on adding additional features such as weekly badges and achievements. Those suggestions are taken into consideration but will need additional research and testing before implementation.